Start form here
Welcome to Neural! This guide will help you edit and customize the template to suit your needs.
Neural Template Guide
Welcome to Neural! We’re excited to have you onboard. This guide will help you navigate the basics of editing and customizing the Neural Webflow Template, ensuring you can create a website tailored to your unique needs.
Styling
Colors
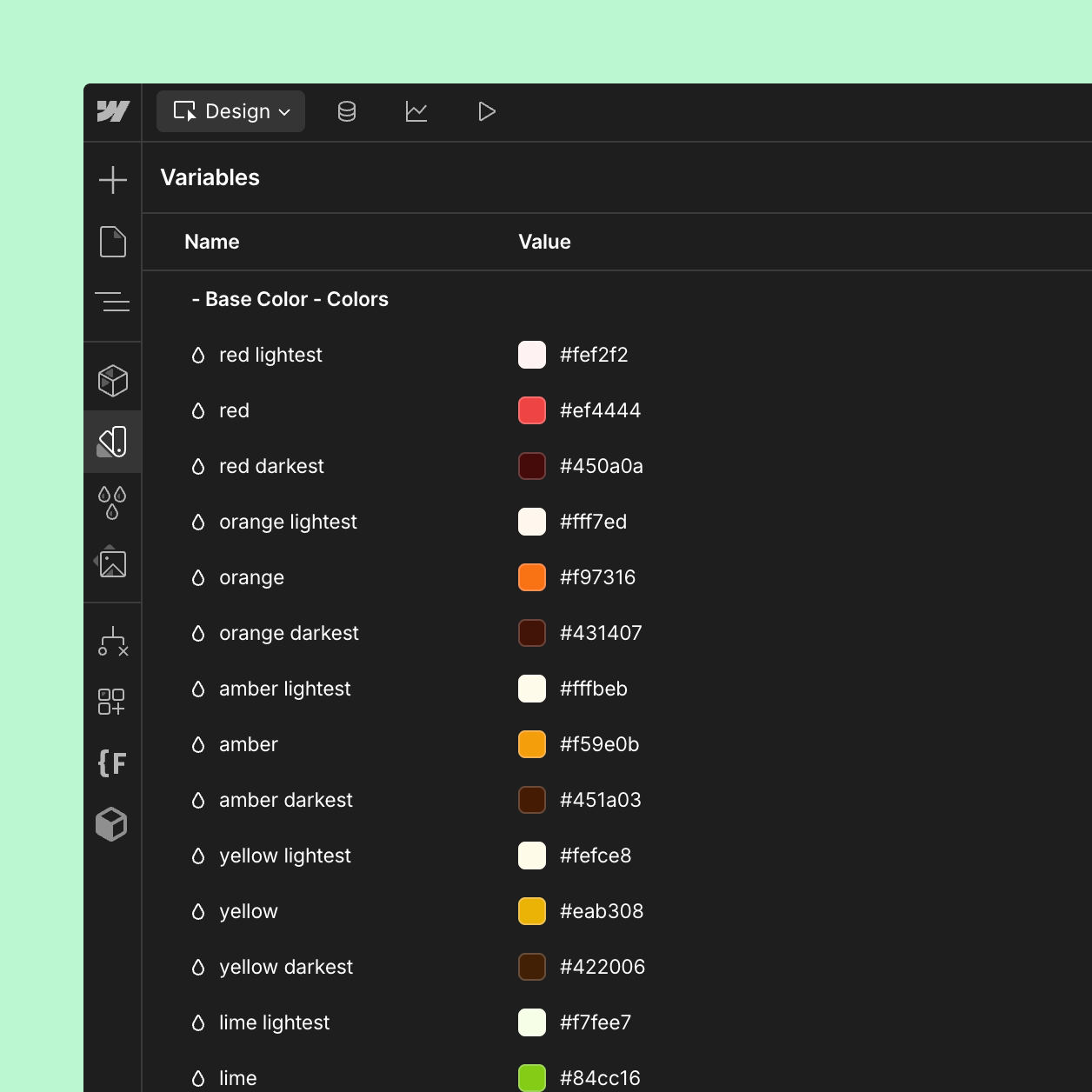
Neural uses Color Variables, enabling you to update colors across the entire template effortlessly. This approach ensures consistent branding throughout your website.
To update colors:
- Navigate to the Variables tab in the left sidebar.
- Locate the Colors section and double-click a swatch to edit it.
- Modify the color to match your brand’s palette. Changes are applied site-wide instantly, making the process seamless.

Fonts
Typography plays a crucial role in communicating your brand identity. Neural is pre-configured with a single variable font for cohesive branding.
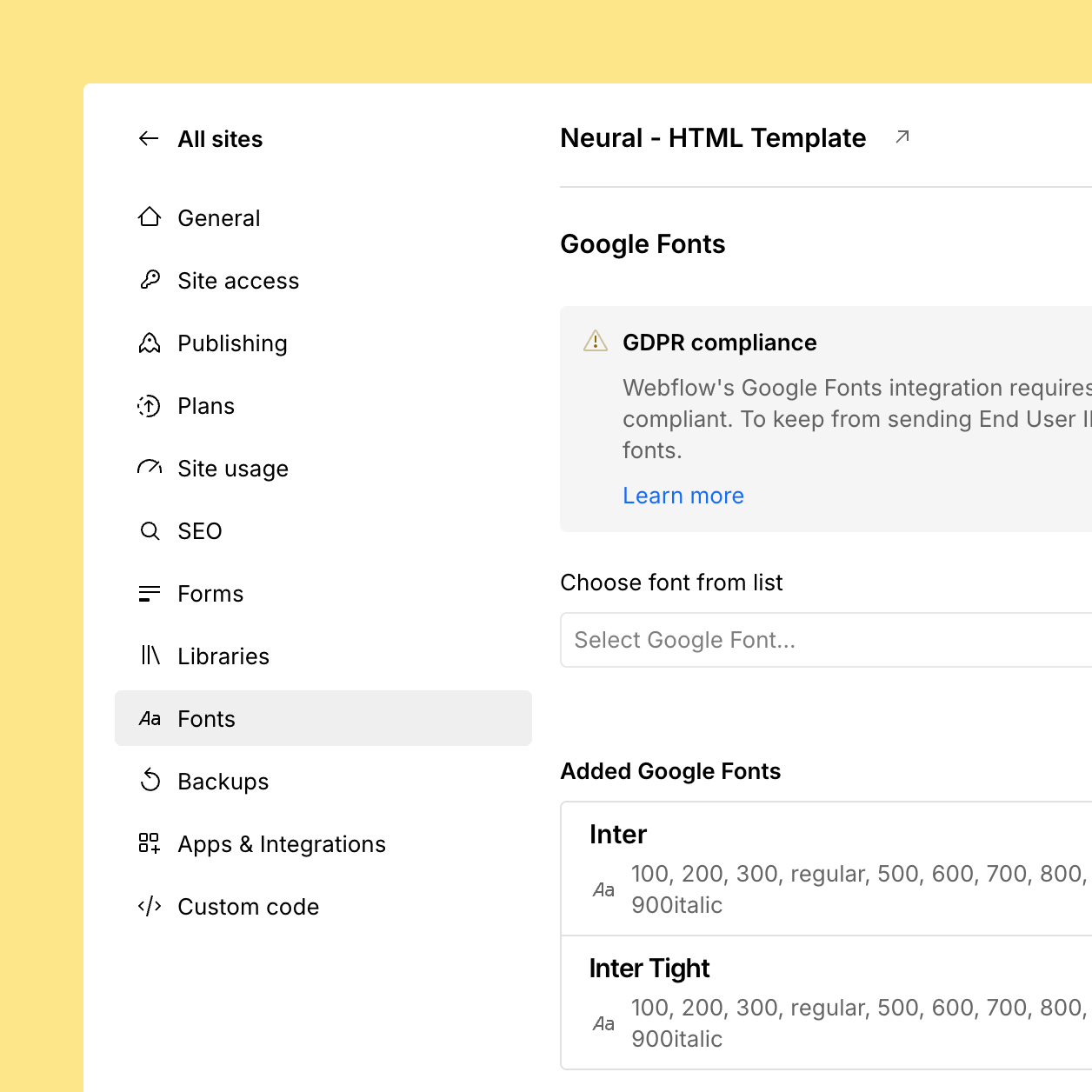
To change fonts:
- Open the Variables tab in the left sidebar.
- Select Main Font, and choose a typeface that represents your brand.
- For premium or custom fonts, go to Project Settings > Fonts, where you can upload your own font files or connect an Adobe Fonts account for seamless integration.
Pro Tip: Stick to a maximum of two fonts for a clean and professional look.

Graphics & Icons
While most elements in Neural are style-driven, some graphics are image-based (e.g., PNG, JPG, SVG). These won’t automatically adapt when you change colors or typography.
To update graphics:
- Download the assets and edit them in design tools such as Figma, Photoshop, or Sketch.
- Replace them with your own branded visuals to align the template with your identity.
Remember to optimize images for web performance before uploading them to Webflow.
Editing Pages
Static Content
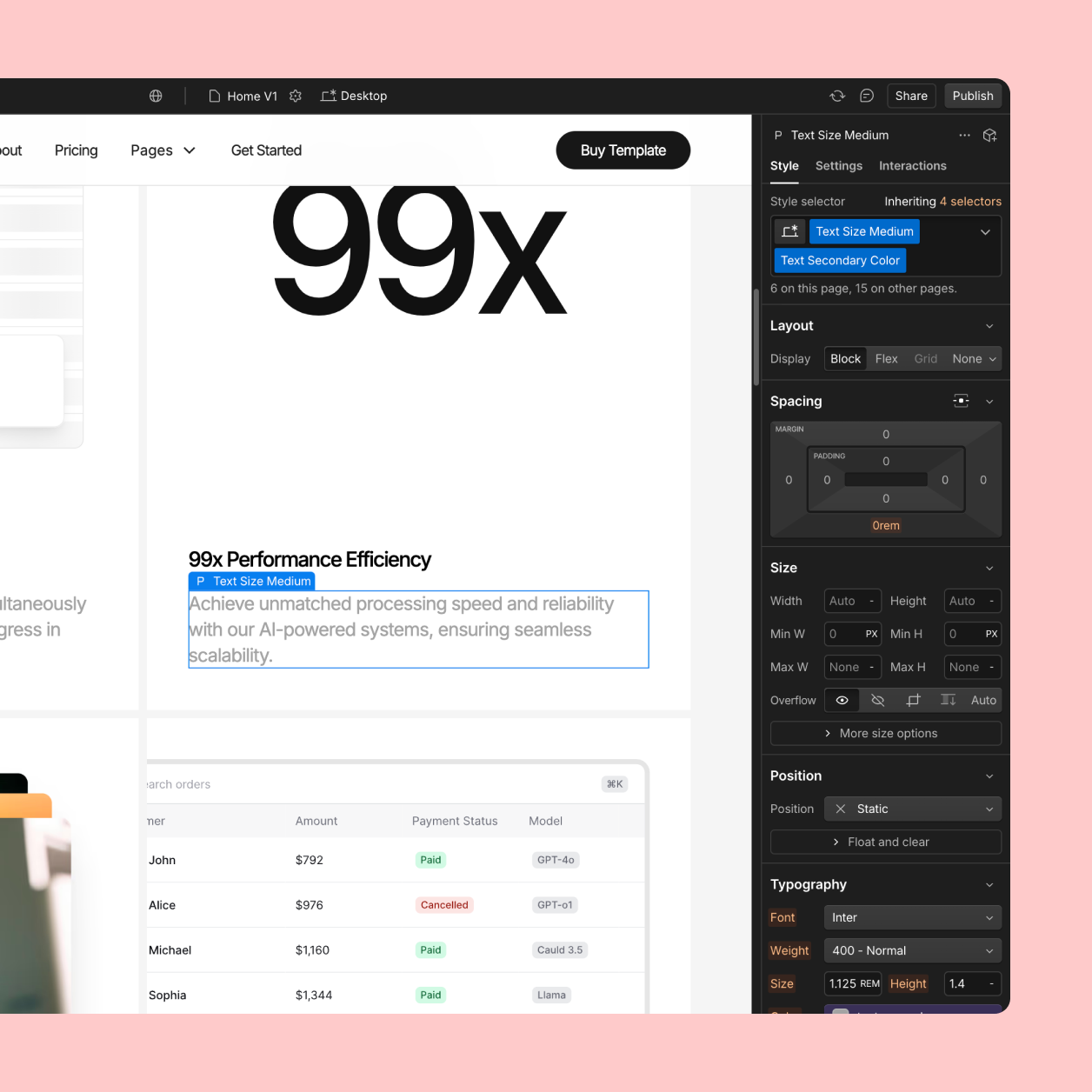
Static content refers to elements that are not connected to the CMS, such as text blocks or sections on the homepage. These are ideal for content that rarely changes.
Identifying static content:
- Static elements appear grey in the Navigator.
- When you hover over or click them, a blue border highlights the selected area.
To edit:
- Click directly on the content in the Designer.
- Type or replace the text or images as needed.

Dynamic Content (CMS)
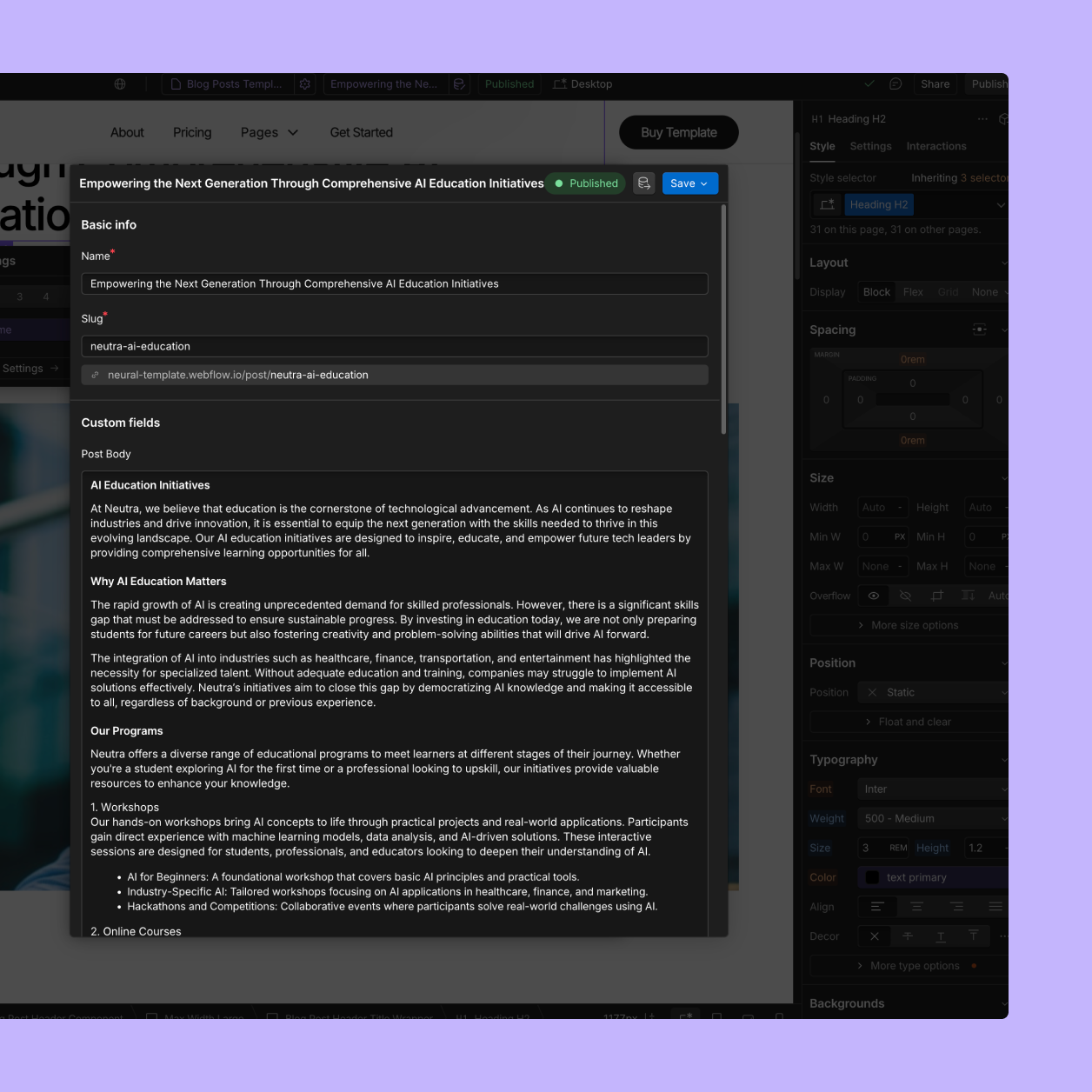
Dynamic content is generated from the CMS and is perfect for blogs, portfolios, or testimonials. This feature allows for easy scalability and updates.
Identifying dynamic content:
- CMS content appears purple in the Navigator.
- Purple borders indicate CMS-connected elements.
To update:
- Go to the CMS tab in the left sidebar.
- Add, edit, or remove content directly within the CMS Collections.
- For page-wide edits, open CMS template pages located under Pages in the left sidebar.

Pro Tips
Interactions
Neural comes with built-in interactions to enhance user experience. For example, hover effects or animations can bring your website to life.
To customize:
- Look for elements with a lightning icon in the Navigator.
- Click the icon to access the Interactions tab.
- Modify, add, or remove animations to suit your style.
Mobile & Tablet Views
Responsive design is critical for providing a seamless experience across devices. Neural is built with responsiveness in mind, but any major changes should be reviewed in tablet and mobile viewports.
Steps:
- Use the Viewport Selector at the top of the Designer.
- Adjust layouts and styles to ensure consistency on smaller screens.

SEO Settings
Optimize how your site appears in search results and when shared on social media platforms.
To edit:
- Go to the Pages tab.
- Click the Settings icon for the page you want to customize.
- Update the Meta Title, Description, and Featured Image.
Pro Tip: Use descriptive and keyword-rich meta titles to improve search engine rankings.
Backups
Webflow automatically creates backups of your project, ensuring you can revert to a previous version if needed.
To restore:
- Go to Settings > Backups in the left sidebar.
- Select a backup and click Restore.
This feature is especially useful if you make experimental changes that don’t work out as planned.
Support
If you encounter any issues or need assistance, feel free to reach out to me at hassan@reline.ch. I’m here to help!
Custom Design & Development
Looking for a tailored solution? Our team specializes in creating unique, fully customized websites built on Webflow. Contact us to learn more about how we can bring your vision to life.
